VS Code includes integration with Git, syntax highlighting, intelligent code completion, snippets and code refactoring. It’s customizable too. Users can quickly change the look of the editor through themes, add more functionality through available modules, and rejig keyboard shortcuts. Typora gives you a seamless experience as both a reader and a writer. It removes the preview window, mode switcher, syntax symbols of markdown source code, and all other unnecessary distractions. Instead, it provides a real live preview feature to help you concentrate on the content itself. Then I modified some preferences solely for writing purpose and I was totally amazed! It’s flawless as butter. Open source, high performance, good spell checker, easy shortcuts, beautiful interface, outline navigator, and even git integration! What else do I want? Typora should obviously not be in my radar, as it’s not open sourced.
- Sharing markdown file with images shouldn't be painful. Images can be uploaded to cloud server on macOS with integration of iPic Service.Hard to display retina image with correct size? Typora support <img> tag with customized size or zoom factor.When handling relative path of a local image file, you could set its base path towards the root folder of your static blog.Insert images will be quite easy via drag & drop./* Display images, rather than text for images when writing */
- Use your own css code to change font size, alignement, or even make some magics possible, such as Auto Numbering Headers.Type `[TOC]` to insert table of contents, all headings will be listed here.Set the href to headers, which will create a bookmark that allow you to jump to that section after clicking.
- Arrange nested lists like a rich editor, by tab and shift+tab key.GFM task list supported. Able to manage simple todos in a markdown file.Use shortcut keys, context menu or touch bar to change list type from one to another.
- Quickest steps to resize tables in Markdown file: just mouse dragging.Use shortcut keys to generate tables with given layouts. Type markdown directly is also supported.
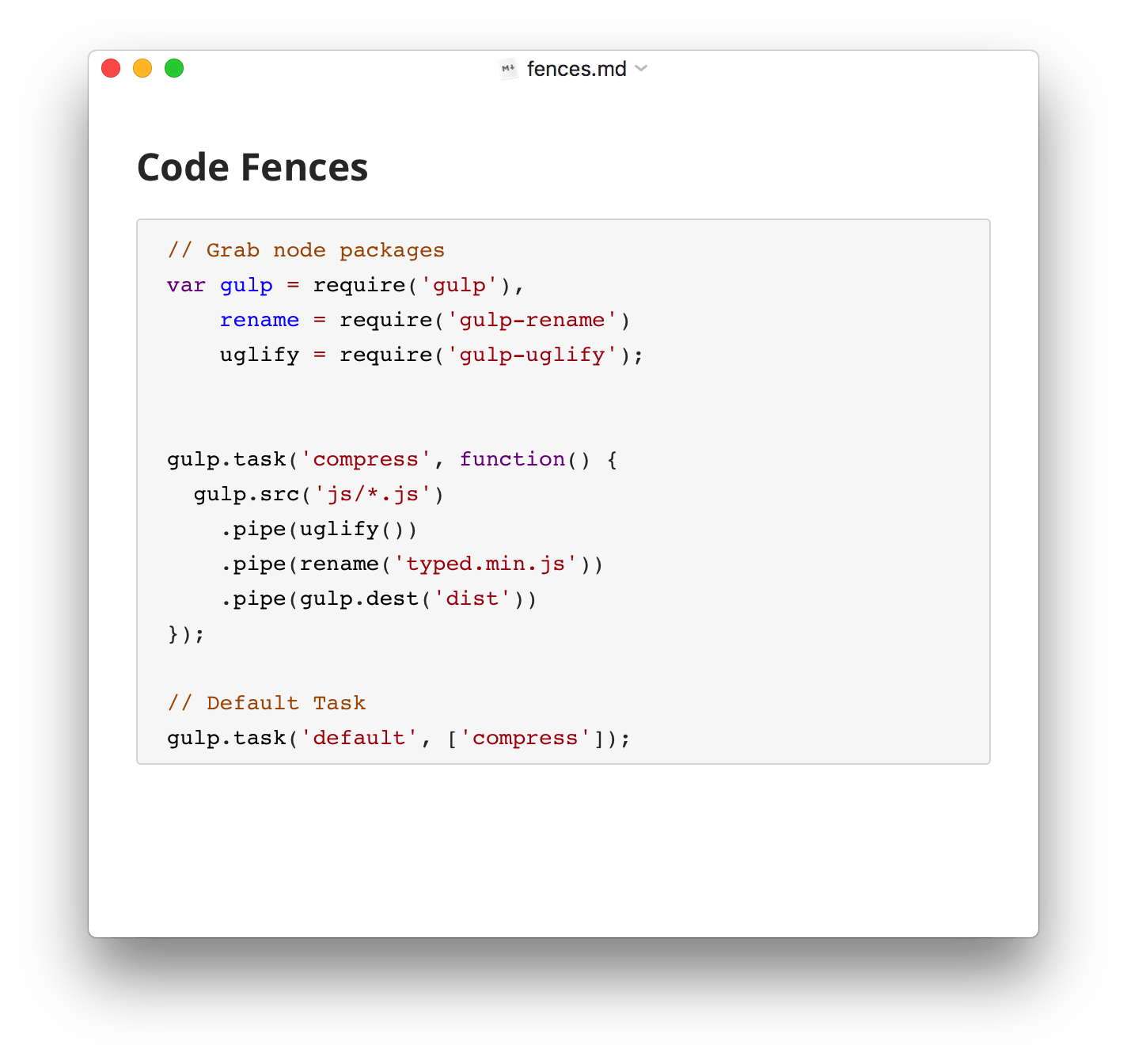
- Display line numbers can be turned on in preferences panel.Typora supports around 100 languages for syntax highlighting, covers all common programming languages.
- Most MathJax extensions built-in, including mhchem, AMSmath, BBox, etc.Auto numbering math equations (enable in preference panel).
- Draws simple SVG flow chart diagrams powered by flowchart.js.Generation of flowchart, sequence, gantt and more by mermaid engine./* Draw diagrams from textual representation */
- Set your the link targets towards a header, a markdown file, or an URL.All styles include Strong and emphasis can be correctly rendered in CJK charsets.
- /* And other block styles */
Opens Markdown files in Typora.
Features
The provided command typora.open opens files that use Markdown language mode (.md, .mdown,.markdown) in Typora editor.
Because of some obscure problem, opening files in Typora via Node's childProcess doesn't work (and consequently any extensions that use npm 'open' package as well). No other extension that I tried worked for me, so I wrote this. This extension uses VSCode terminal to run Typora.


Extension also contributes context menu commands (in editor and explorer as well) and status bar button.
Requirements
You must have Typora installed and typora.exe in the system's PATH.To add Typora to your PATH, you can check this guide.
Known Issues
Presumably it will work on all platforms, but at the moment I have tested it on Windows only.
Typora has multiple tabs, but currently there's no option in Typora to use single window only when opening files. So each time you launch typora.open command it will open a new Typora window.You can track this issue on GitHub.
Bonus Tip
Typora Github Integration

You can combine this extension with Power-Tools extension to create a handy button on your taskbar, which will be highlighted if the file you are editing can be opened in Typora.
Here is the settings block you need to put in your settings.json (change it to taste):
Typora Git Integration
Credits
Typora Git Integration Model
alexzshl - for context menu commands and status bar and configuration options.fbarda - for the guide on adding Typora executable to PATH
